撰寫日期:2023.02.05 作者:FAHAHA|翁順法
圖表設計,是簡報設計中一個很重要的學習模塊。
我認為,圖表簡報的設計比起純文字更為複雜,需要更多觀察思考和設計細節的處理。
能將圖表設計好的人,往往是透過大量的練習,鍛鍊出良好的洞察力與設計力。
根據我的經驗,很多人設計圖表時容易有三個問題,導致聽眾難以閱讀理解:
1. 單純呈現資料,缺乏見解
2. 選擇不合適的圖表
3. 設計細節處理不佳
這篇文章,就讓我們一起來學習關於簡報圖表的設計重點吧!
一、圖表設計的基本觀念
《Google必修的圖表簡報術》一書中提到,簡報圖表的呈現可分成兩種:探索型分析和解釋型分析。
簡單來說,探索型分析,是告訴聽眾圖表中包含哪些資訊;而解釋型分析,則是告訴聽眾我們該重視哪些資訊。
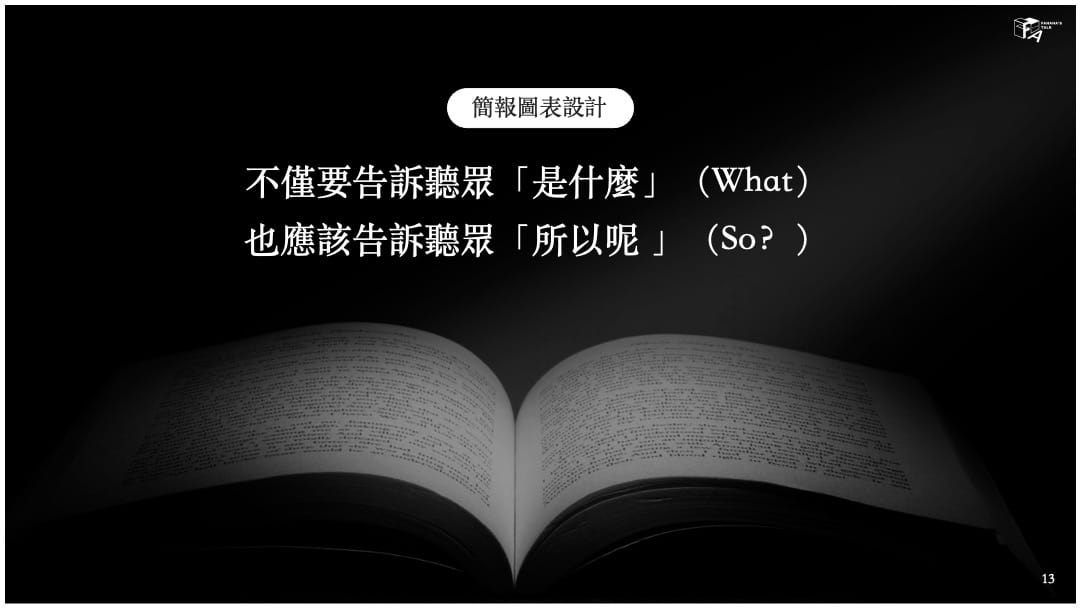
也可以這樣理解,探索型分析就是在告訴聽眾:這是什麼(What),而解釋型分析則是告訴聽眾:所以呢(So?)。

很多人不習慣或不擅長在閱讀圖表的資料後,展現出自己的分析和洞見。他們可能會擔心抓錯重點、思考不周、或錯誤建議。
但其實最了解資訊本身的人,應該就是簡報者自己。他必須試著詮釋資料,引導聽眾理解、行動。
如果只是單純將資訊放到投影片中,就失去了簡報者的價值,不如讓聽眾自行閱讀。
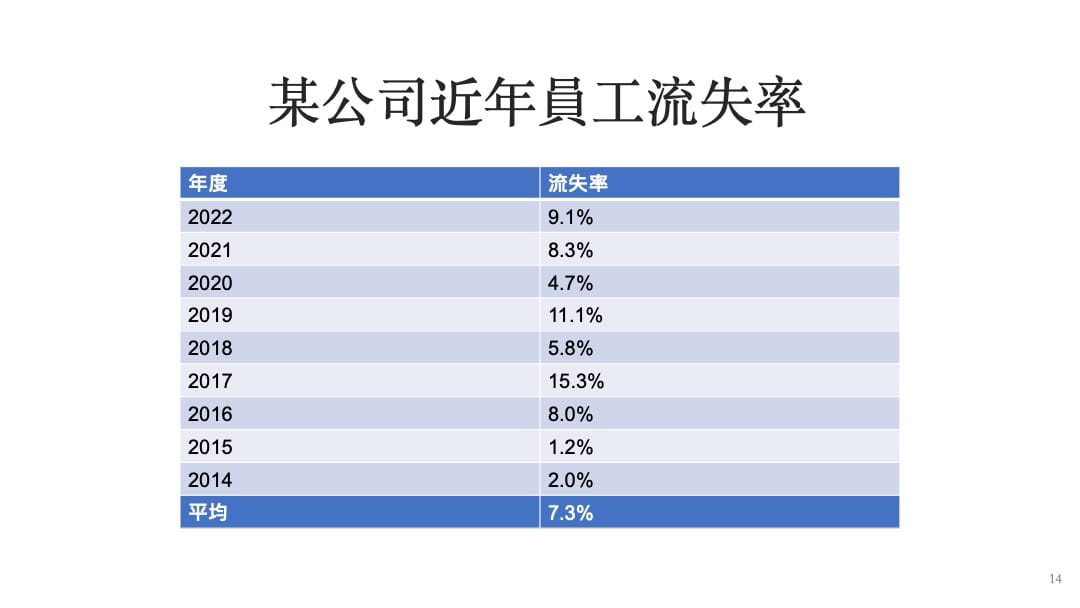
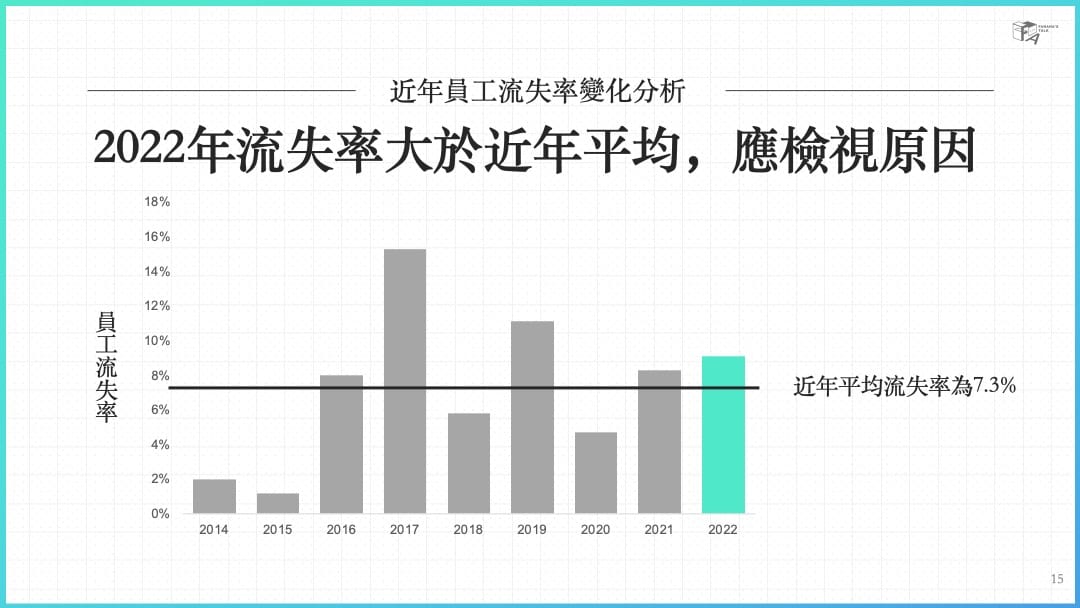
這裡,我舉個例子,你就會明白兩者的差別。你認為哪一種對於聽眾更有價值?


答案很明顯是右圖。
左圖中,聽眾必須自行從表格中思考、分析,才能推斷出結論。
而右側的投影片中,聽眾則能快速掌握資訊重點方向,並檢視圖表。
當然,聽眾也可能挑戰、質疑你的結論,但這都比只是單純放上資訊來的有意義。
另外,重大簡報場合正式上台前,也應該尋求更多回饋,來避免資訊判讀嚴重失誤,造成形象受損。
什麼是好的圖表設計?
我認為一份好的圖表設計,有以下幾個關鍵,提供給你參考:
1. 正確的資料來源與數據脈絡
2. 有準確回答聽眾在意的問題
3. 明確的結論式或行動式下標
4. 圖表重點明確、視覺雜訊少
5. 合適的圖表,聚焦表達目的
6. 做到對齊、留白、對比、一致、相近…等視覺原則

二、如何選擇合適的圖表?圖表類型與重點分析
圖表的種類有很多,可以分成粗分為四大類:點型圖、線型圖、條狀圖、區域圖。
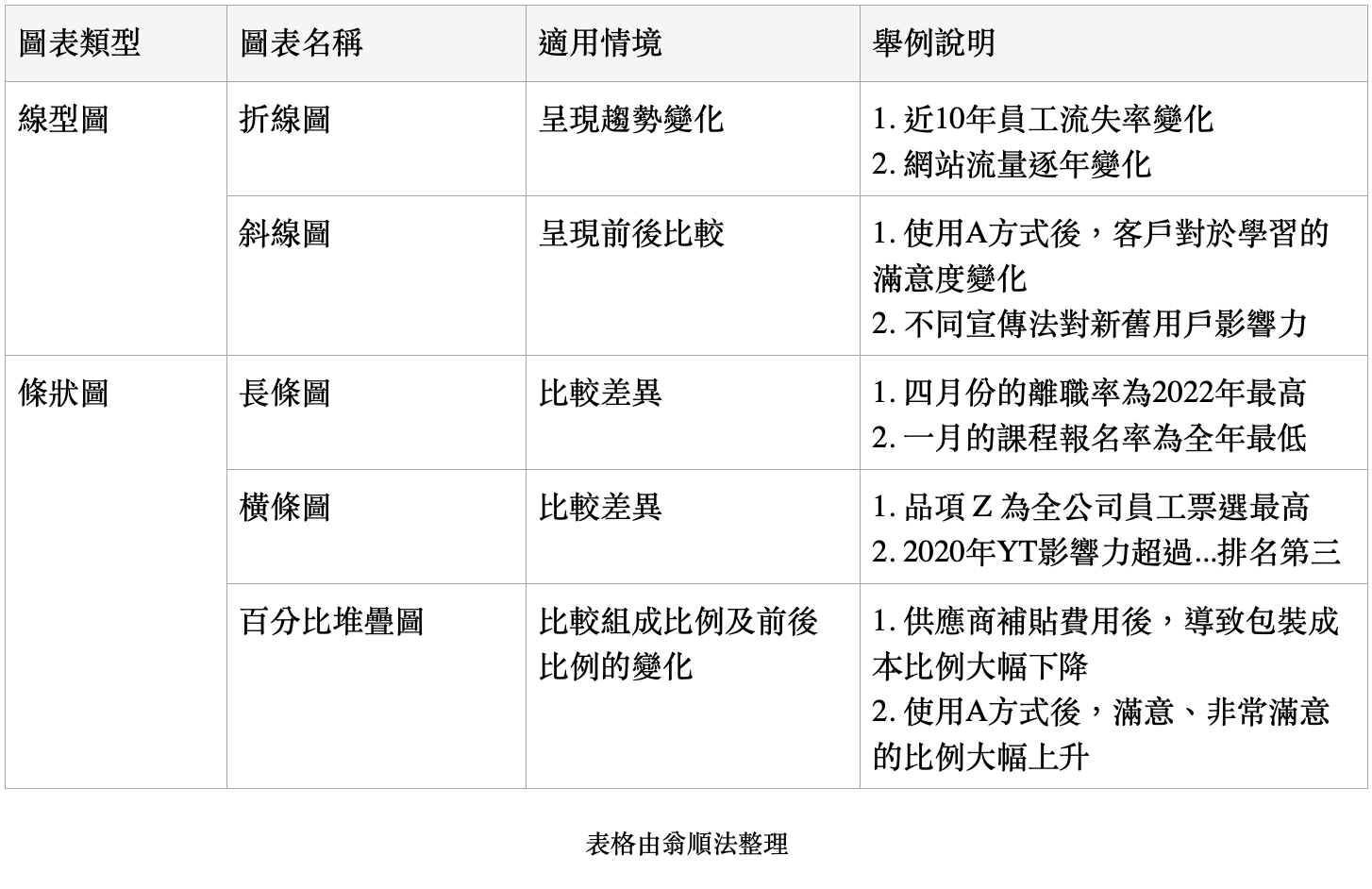
每一類中,又可以細分更多小類。比如:線型圖,又有折線圖、斜線圖;條狀圖,又可分成長條圖、橫條圖、堆疊圖、百分比堆疊圖…。(這裡先不提表格,表格可參考:《如何設計表格?快速提升表格質感的五個必學重點,讓聽眾一看就懂》這篇文章)
況且,上面的四大分類是已經簡化過後的分類了。現實中的圖表,可以說遠遠超過上方羅列的種類。
這麼多樣的類型,導致簡報者對於如何選擇一個合適的圖表,常感到茫然。
《矽谷簡報女王-用數據說出好故事》這本書告訴我們,如果想要讓聽眾迅速、清楚的了解你在說什麼,請用最清楚、常見的直條圖(barchart)、圓餅圖(piechart)、折線圖(linechart),不要使用過度複雜、花俏的圖表工具。
作者提醒,我們可以去使用各種商業智慧工具,也就是較複雜的圖表類型,來發掘洞察力,但若要說給別人聽,仍然應該盡可能選擇簡單的圖表,才能有利於聽眾思考和理解。
而根據我的經驗,以下圖表是實務上相對常見、好用的。我也一併整理了這些圖表的適用情境,提供你選擇圖表時有一些依據。

三、各類圖表的製作細節提醒
1. 條狀圖:長條圖、橫條圖

① 條狀寬度要大於條與條間的空白間隙
②「長條圖」一定要有「零基線」,避免聽眾誤讀
③ 可視情況調整項目順序(遞增/遞減),讓聽眾更容易比較
④ 「長條圖」適用於項目類別較多的時候,而「橫條圖」則利於聽眾閱讀
2. 線型圖:折線圖、斜線圖
① 「折線圖」的X軸為時間時,資料的「間隔」需要一致。

② 「折線圖」若要呈現趨勢,可拿掉資料標籤;若要強調數值比較,可省略Y座標軸(僅供參考,仍須視報告需求而定)
③ 若需要以特定的順序排列資料,「斜線圖」就不會是最好的選擇
3. 圓餅圖與環圈圖
環圈圖和圓餅圖常常用來比較「比例大小」,但使用上要特別小心,如果比例過於接近,環圈圖的「弧長」以及圓餅圖的「面積大小」,並不如條狀圖容易比較。
也可以說,這兩類圖表僅較適合用在比較項目少、比例懸殊大的項目比較上。

4. 絕對避免:立體圖
立體圖沒有好處,卻非常容易造成資料的判讀,扭曲視覺觀感。
因此,強烈建議:在設計圖表時,不要使用立體圖表。(若有發現特別適合使用立體圖的時機,也歡迎跟我分享)

總結
這篇文章,談了圖表設計的基本觀念、挑選圖表的判斷準則、設計圖表的細節提醒。
在觀念的部分,我們了解到:圖表設計並不只是單純、無差別的「呈現資訊」,而是必須從中分析,洞察資訊背後的價值。
在第二部分,我們則學到在挑選圖表時,應該以聽眾容易判讀、思考、理解的圖表類型為主,像是:條狀圖、折線圖,而不是選擇過於花俏、複雜的資訊圖表。
另外,我也針對條狀圖和折線圖的各小分類,提供使用適用情境與案例,幫助你在選擇圖表時更有依據。
最後,則是分享了條狀圖和線型圖在製作的過程,需要注意的重點細節,讓你能夠更出色的呈現圖表。
希望這篇文章,能讓你對於圖表的選擇和應用,獲得一些啟發。
如果你喜歡我的文章,也歡迎免費訂閱,不漏掉任何一篇好文。
若有簡報內訓、一對一諮詢、簡報設計的需求,歡迎來信討論。
(版權所有,轉載請註明出處)